Hexo icarus 테마에 adsense 추가하기
오늘은 Hexo icarus 테마에 adsense를 적용하는 것을 공유하려 합니다.
아래 구글 애드센스 홈페이지에 접속합니다.
구글계정으로 로그인하고 애드센스를 신청합니다.
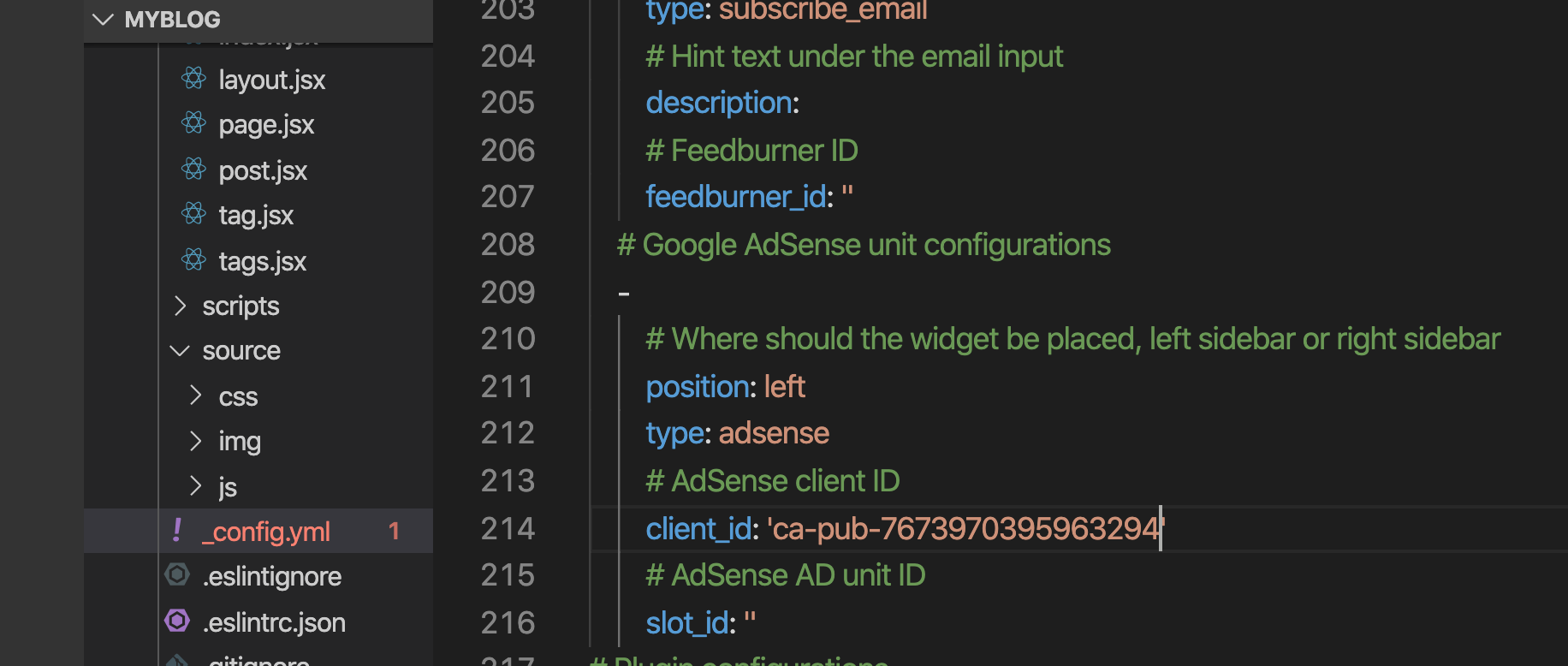
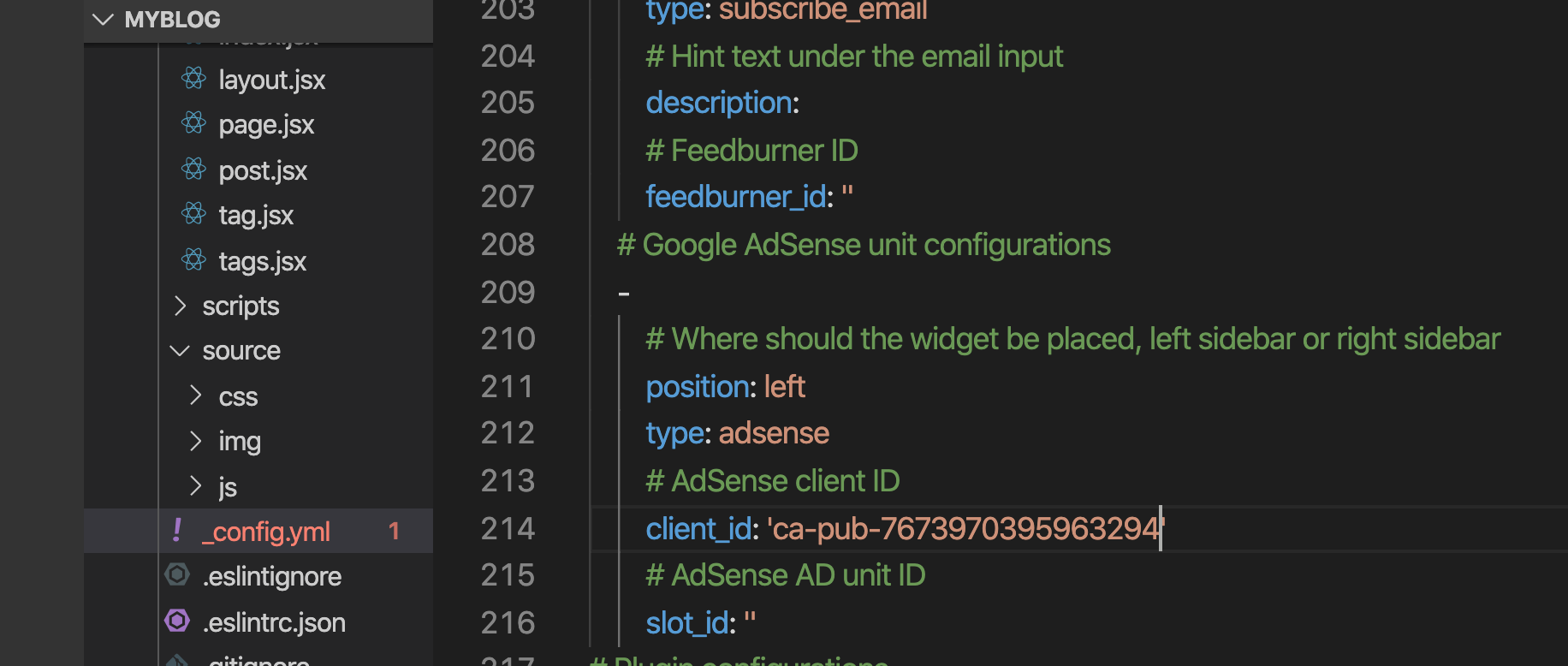
Hexo icarus 테마 !_config.yml에 아래와 같이 등록합니다.

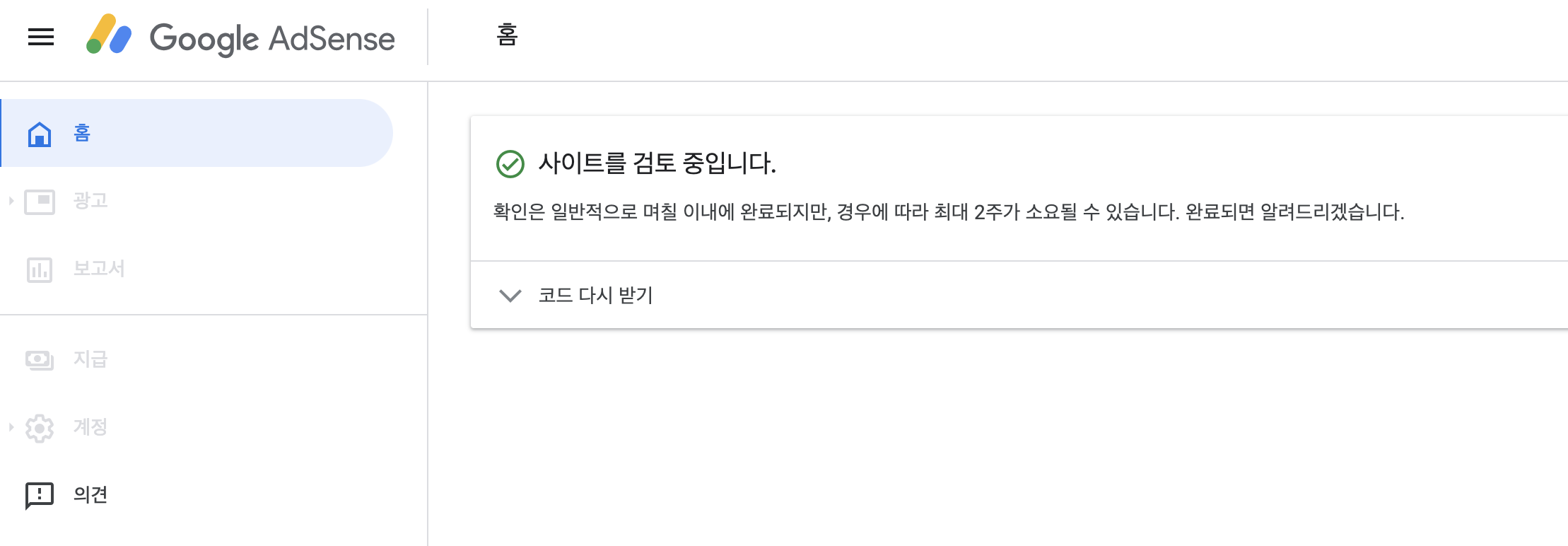
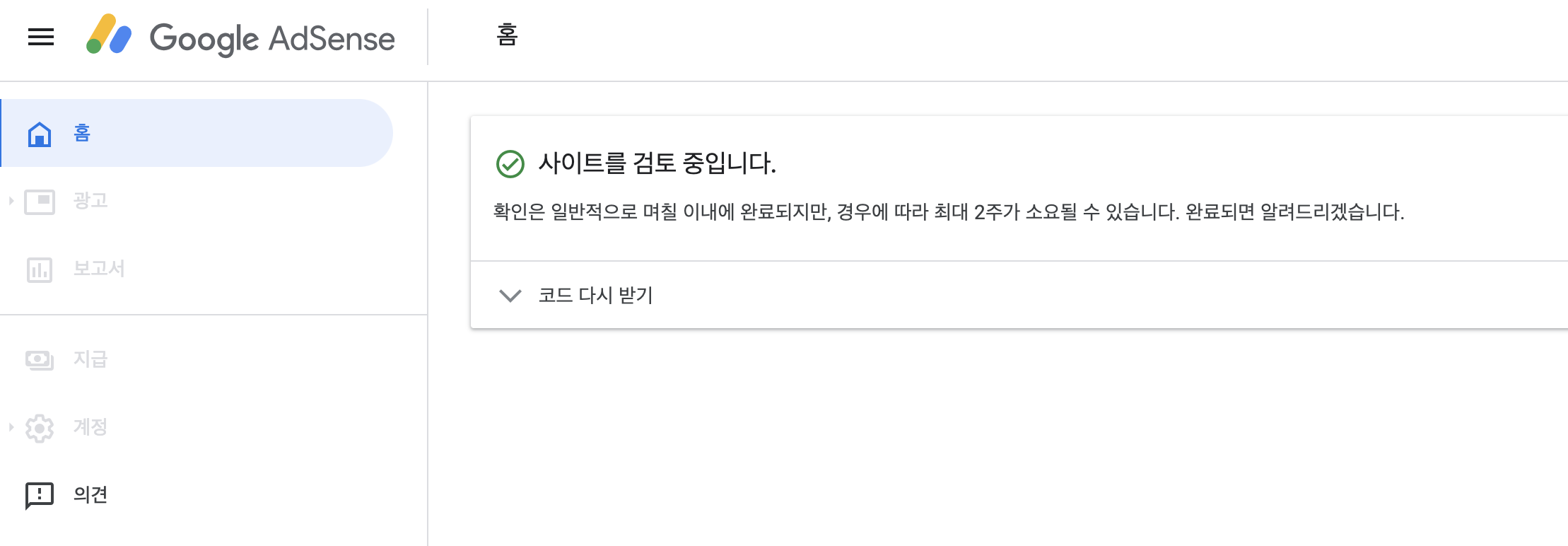
구글 에드센스 확인버튼을 누른 후 다음과 같은 이미지가 뜨면 승인을 기다립니다.

수고하셨습니다!
오늘은 Hexo icarus 테마에 adsense를 적용하는 것을 공유하려 합니다.
아래 구글 애드센스 홈페이지에 접속합니다.
구글계정으로 로그인하고 애드센스를 신청합니다.
Hexo icarus 테마 !_config.yml에 아래와 같이 등록합니다.
구글 에드센스 확인버튼을 누른 후 다음과 같은 이미지가 뜨면 승인을 기다립니다.
수고하셨습니다!
안녕하세요, Hexo Icarus theme의 프로필 사진을 변경하는 방법에 대해 알아보겠습니다.
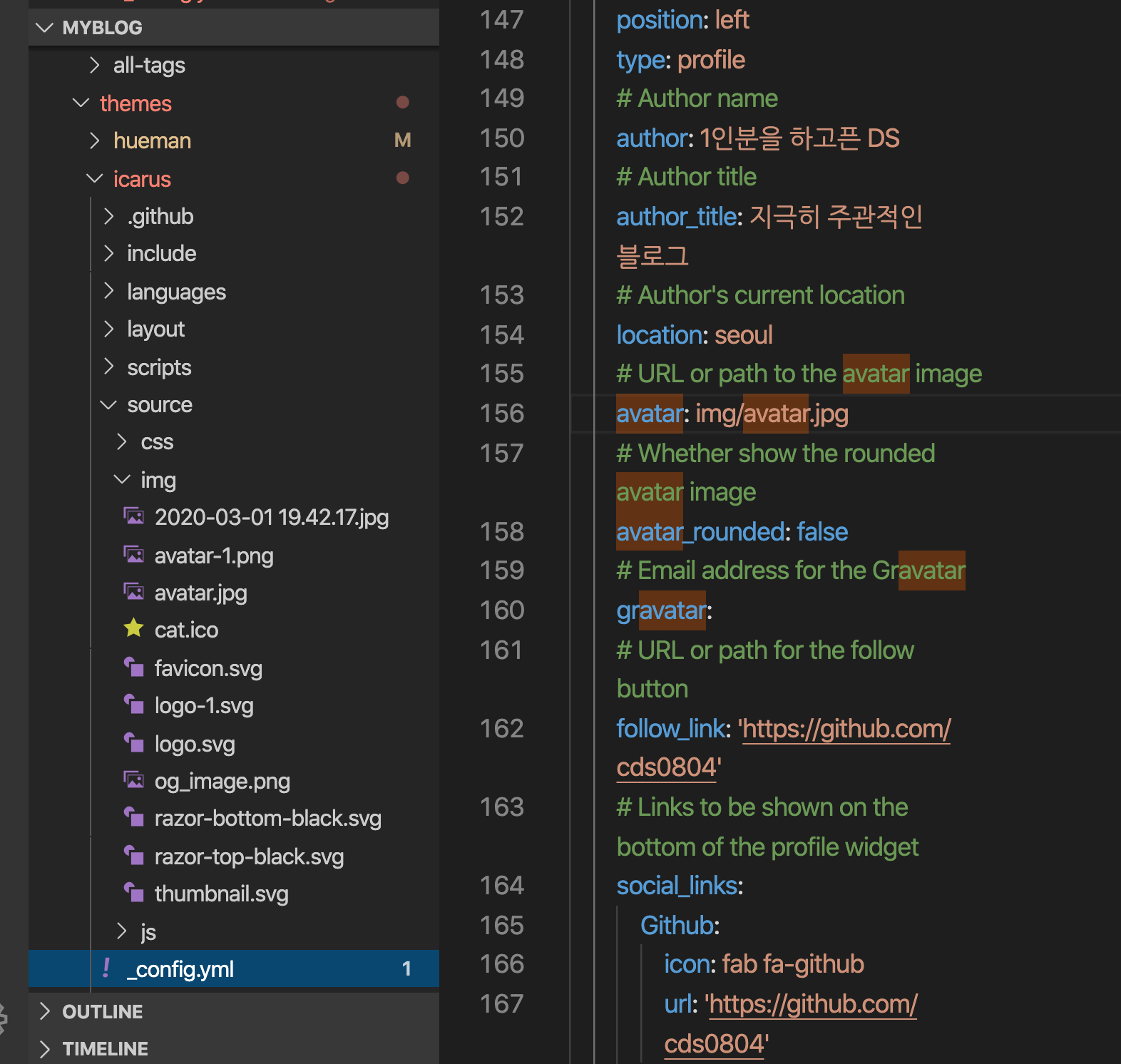
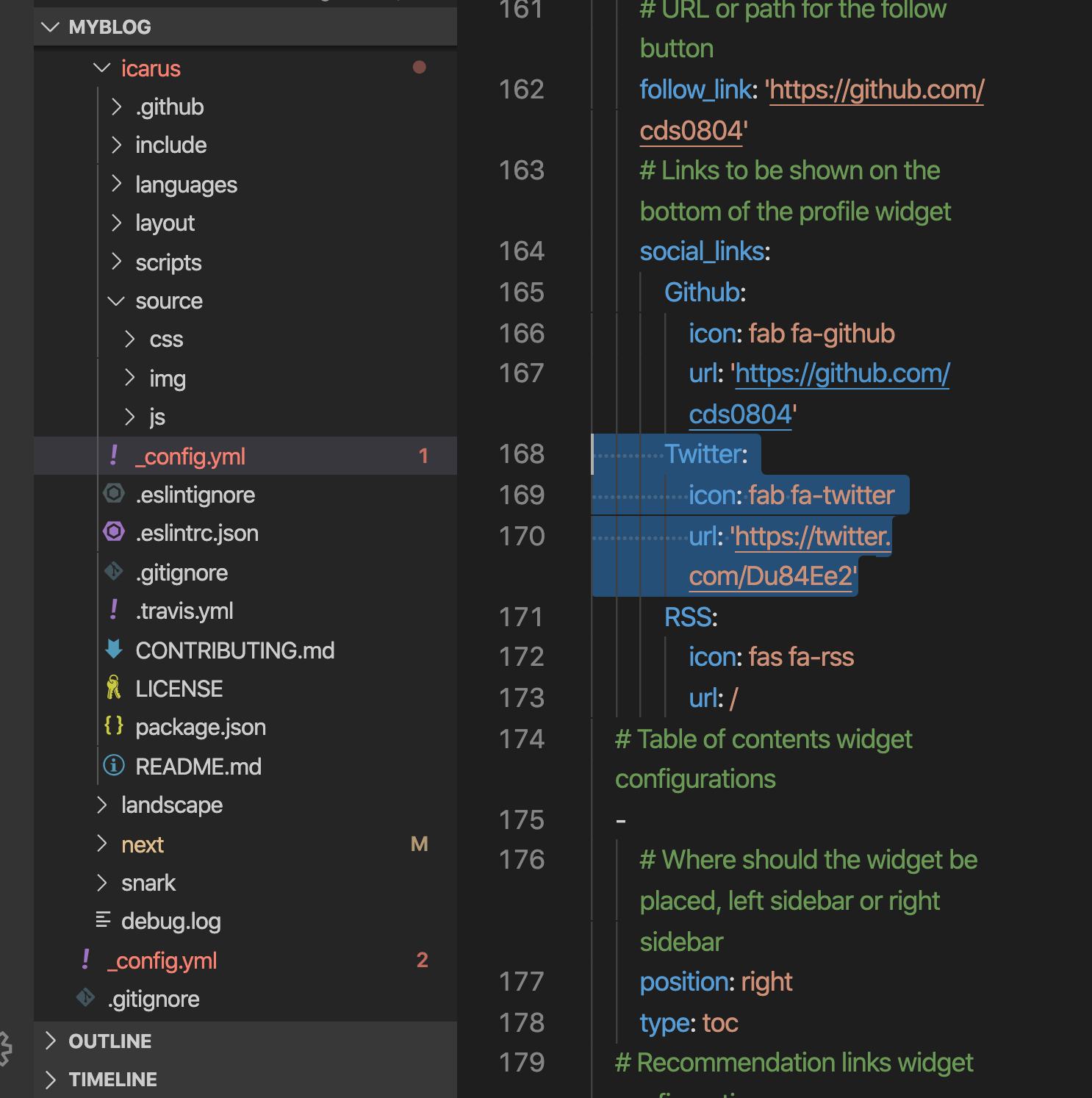
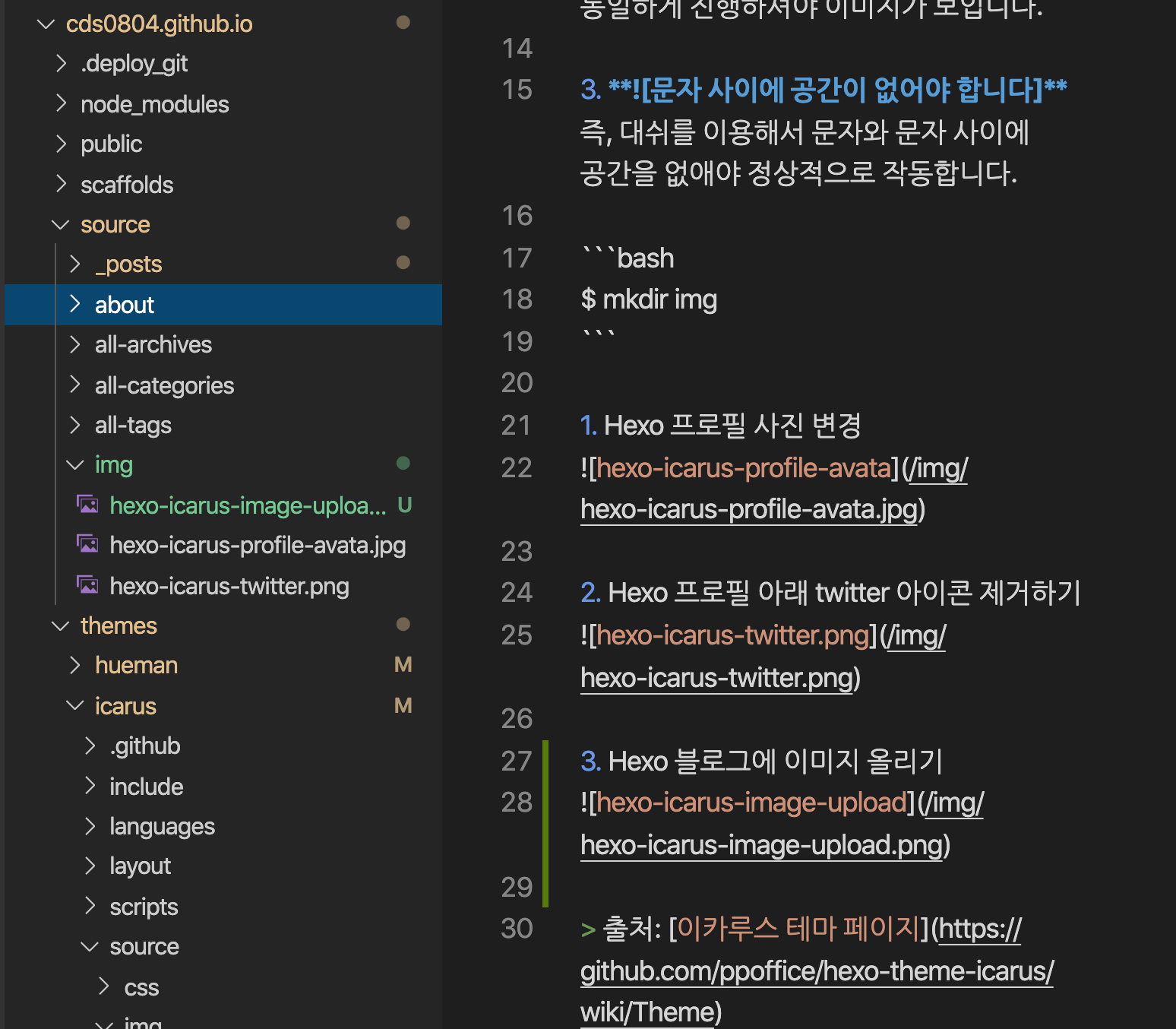
아래와 같이 터미널에서 source 폴더 안에 img 폴더를 만든 후 img 폴더 안에 이미지 사진을 올리고 아래와 같이 작성하면 됩니다.
파일이름 대소문자를 구분한다고 하니 동일하게 진행하셔야 이미지가 보입니다.
![문자 사이에 공간이 없어야 합니다] 즉, 대쉬를 이용해서 문자와 문자 사이에 공간을 없애야 정상적으로 작동합니다.
upload까지 약 3~4분 정도 소요되니 참고하시길 바랍니다.
1 | $ mkdir img |



출처: 이카루스 테마 페이지
블로그 방문자 수 설정하기
안녕하세요!
hexo 블로그 만드는 방법입니다.
hexo 블로그 생성전 아래 2가지를 먼저 설치해야 합니다.
터미널을 엽니다.
블로그를 만들면 폴더가 생성됩니다. 폴더를 생성하고자 하는 곳으로 가셔서 아래의 $를 제외한 명령어를 입력하세요.
띄어쓰기 대소문자 모두 그대로 입력해주세요.
1 | 1. $ npm install hexo-cli -g |
블로그를 만든 폴더로 이동합니다.
1 | 5. $ cd blog |
로컬에서 hexo 블로그를 확인하실 수 있습니다.
아래 터미널의 경로로 가셔서 파일을 만듭니다.
터미널에서의 경로
본인이 만든 폴더 안의 source 폴더 안에 _post
1 | $ source/_posts/ |
** 파일 이름(본인이 원하는 이름을 적으시면 됩니다.)**
파일명.md
파일 안에 원하는 내용을 적는데, 맨 위에 제목은 아래처럼 작성해주세요.
1 | --- |
올릴 내용이 준비되었다면 아래와 같이 4가지 단계를 거쳐 블로그에 내용을 올리시면 됩니다.
1번: 헥소에 변화를 주겠다고 얘기한다.
2번: 헥소에 내용을 반영하겠다고 얘기한다.
3번: 헥소에 반영된 내용을 확인하겠다고 얘기한다. 수정이 필요하면 수정을 진행한다. 수정이 완료되면 아래 4번을 통해 내용을 공개하겠다고 얘기한다.
4번: 블로그에 내용을 게시하겠다고 얘기한다.
1 | $ hexo clean |
추가적인 내용은 지속적으로 편집하도록 하겠습니다.
최대한 자세히 쓰려고 노력중입니다.
여러가지 의견 감사히 받겠습니다.
댓글을 어떻게 활성화해야 하는지 몰라 여기저기 구글링중입니다.댓글기능을 추가하였습니다.
※ 저는 Visual Studio Code를 이용합니다.
그럼, 내가 쓴 글이 블로그에 어떻게 올라가는지 제가 아는 내용을 최대한 자세히 설명 드리겠습니다 :)
hexo 블로그에 post 올리기
1 | $ hexo new layout title |
1 | --- |
올릴 내용이 준비되었다면 아래와 같이 4가지 단계를 거쳐 블로그에 내용을 올리시면 됩니다.
1번: 헥소에 변화를 주겠다고 얘기한다.
2번: 헥소에 내용을 반영하겠다고 얘기한다.
3번: 헥소에 반영된 내용을 확인하겠다고 얘기한다. 수정이 필요하면 수정을 진행한다. 수정이 완료되면 아래 4번을 통해 내용을 공개하겠다고 얘기한다.
4번: 블로그에 내용을 게시하겠다고 얘기한다.